¶ Eigene Vorlage mit Inkscape erstellen
Da auch ich dieses nicht täglich tue, einfach mal die Schritte heruntergeschrieben:
Sicherstellen dass ein Stencil Font z.B. taurus-mono-stencil-bold.otf installiert ist
Inkscape mit der Beispieldatei öffnen und Datei anpassen

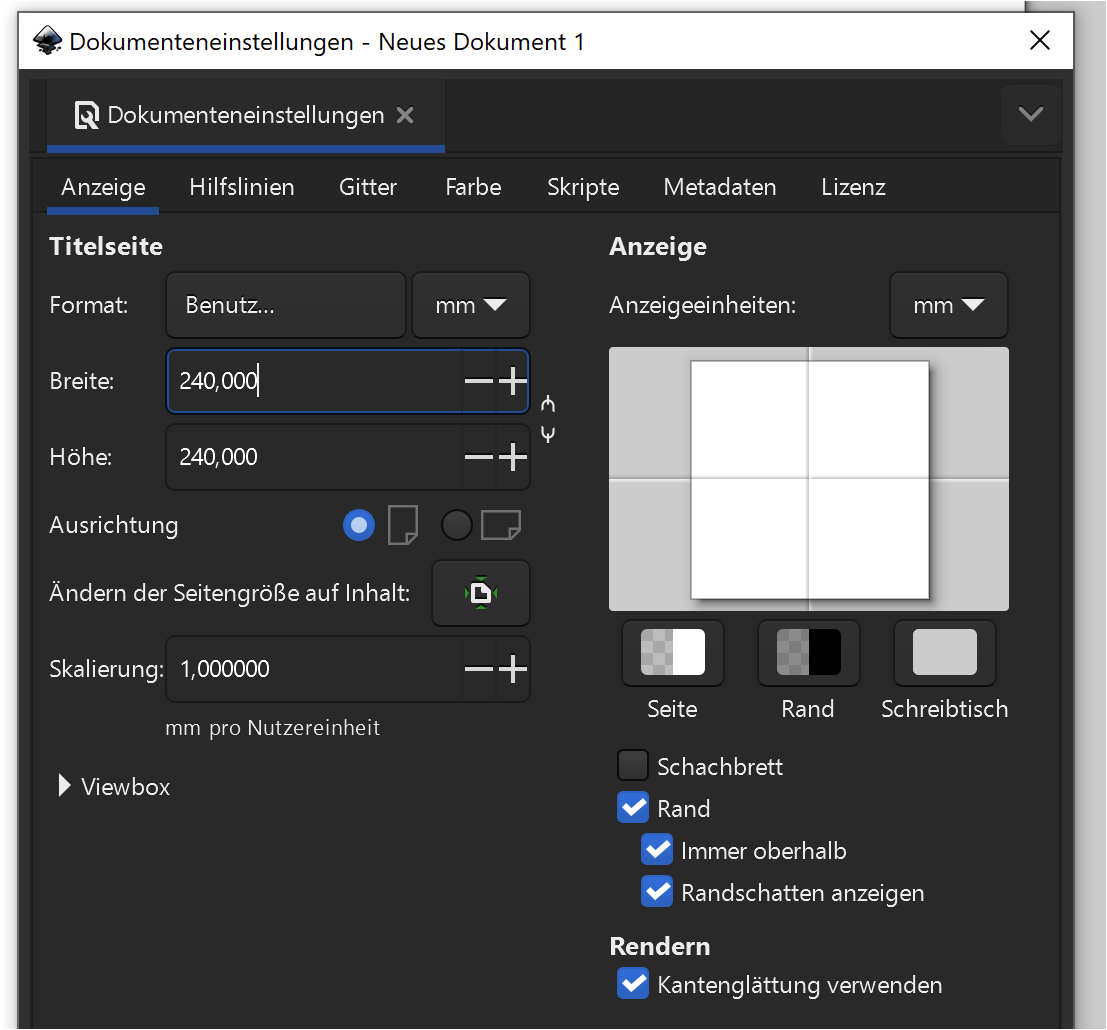
gleich die richtige Größe eintragen …

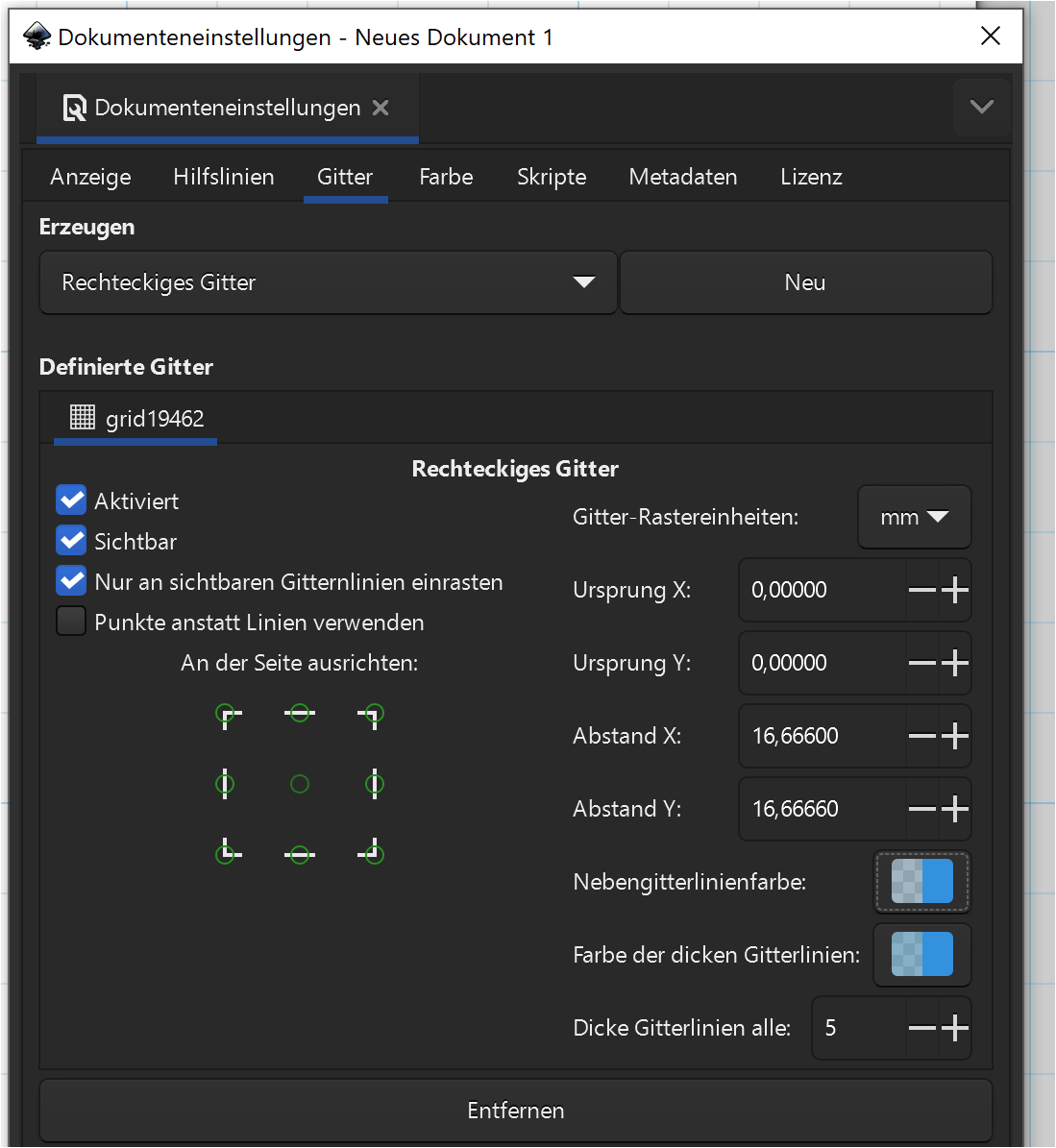
und ein Gitter anlegen im Abstand der LED’s …. vereinfacht später die Kontrolle
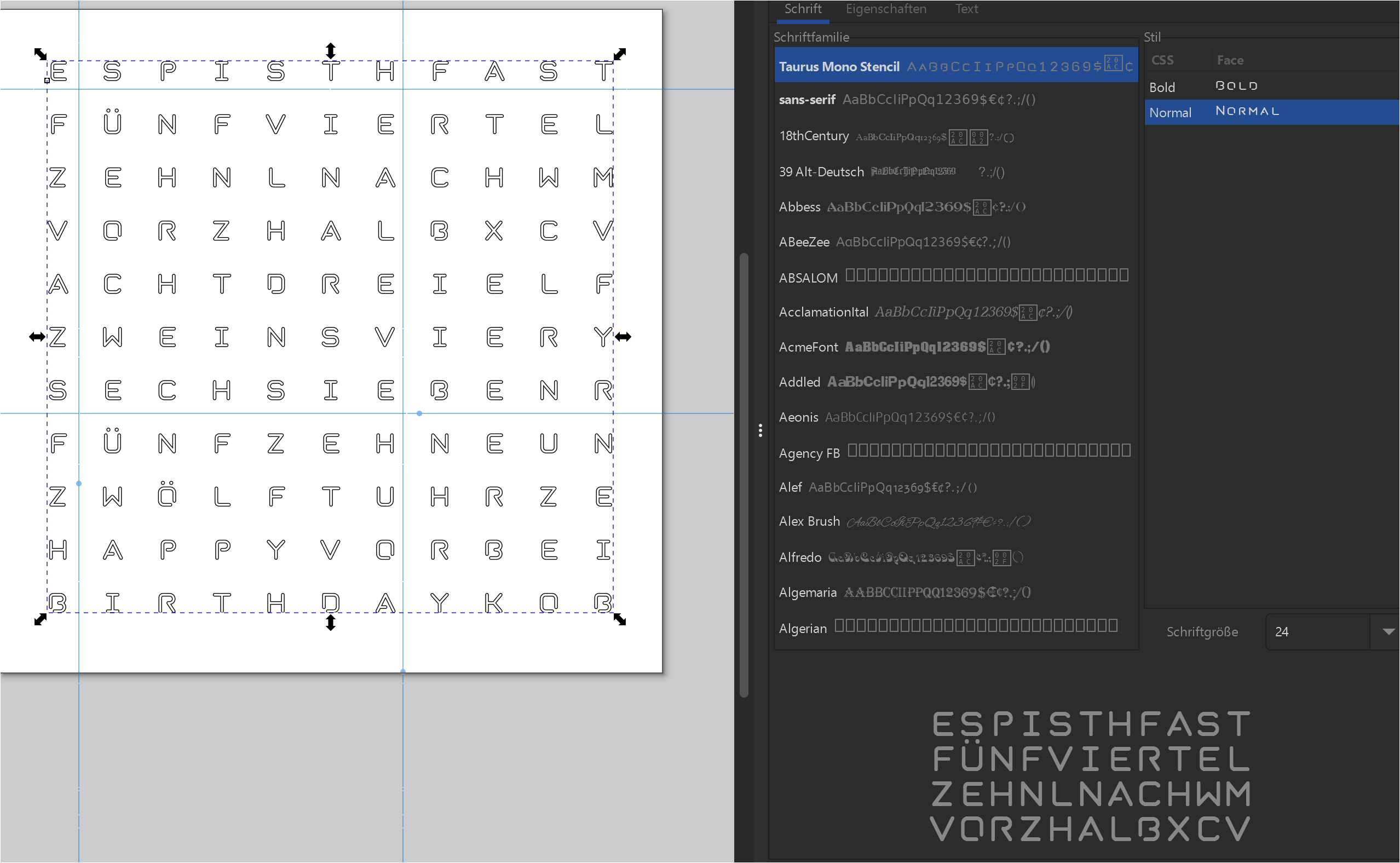
Das Textfeld sollte jetzt mit dem richtigen Font verknüpft sein

Ein Textfeld eröffnen und den Text einfügen/austauschen, zum Beispiel:
ESEISTUFEUERM
ZWANZIGALARMQ
DREIVIERTELFT
FÜNFZEHNNACHT
VORxHALBTÜREN
FENSTERGARAGE
EINSECHSIEBEN
ZWÖLFWZUOFFEN
ZWEIDREIVIERK
ELFÜNFZEHNEUN
ACHTANRUFWLAN
HEIZUNGLANUHR
1234TERMINTÜR
Wenn alles geklappt hat, siehst Du jetzt Deinen Text! Lege jetzt die passende Fontgröße fest z.b. 22px
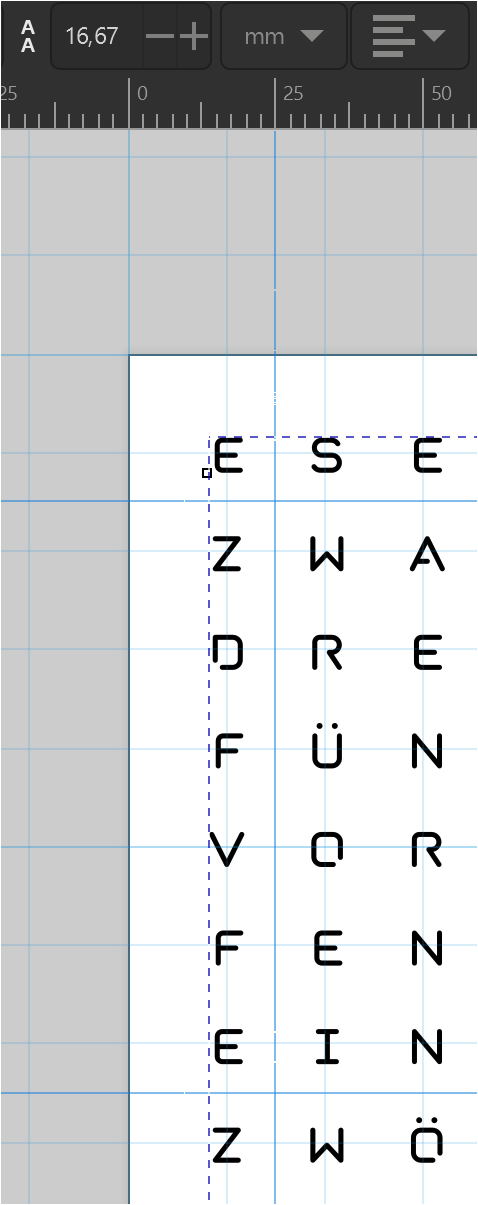
Stelle sicher, dass der Zeilenabstand dem LED-Abstand entspricht (siehe links oben im nächsten Bild) und richte die erste Spalte an dem Gitterkreuz aus

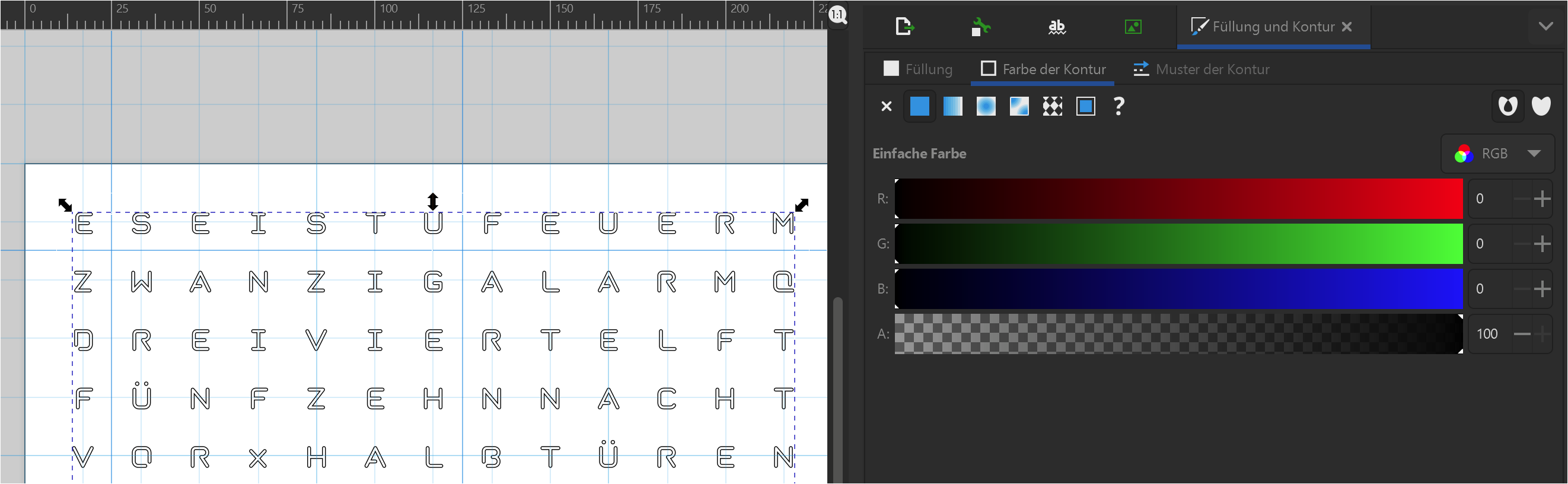
Jetzt den Abstandswert (im Bild unten 37px) so verändern, dass auch die rechteste Spalte genau auf dem vertikalen Gitter liegt. Sieht man am besten bei Buchstaben, die die Mitte benutzen (z.B. T,I,V,W). Spätestens jetzt würde ich sichern!
Jetzt noch die Kontur in einen Pfad umwandeln und als DXF oder SVG speichern.